2023. 11. 1. 21:13ㆍSpringboot
1. Requirements
- Spring boot version 3.1.5
2. Stacks
- MySQL
- Springboot
- Loombook
- Spring Data JPA
- Spring Boot DevTools
- Spring Web
- MySQL Driver
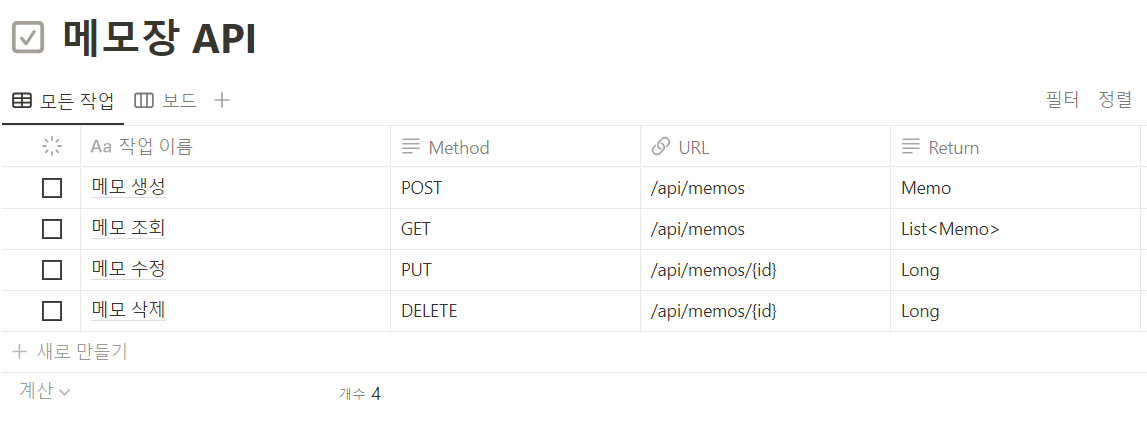
3. API 명세서

4. Code
1. index.html
- localhost:4567으로 접속했을 때 나오는 첫 페이지
- 해당 페이지는 메모 생성, 조회, 수정, 삭제 기능이 포함된 페이지입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Memo Service</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap" rel="stylesheet">
<style>
@import url(//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSans-kr.css);
body {
margin: 0px;
}
.area-edit {
display: none;
}
.wrap {
width: 538px;
margin: 10px auto;
}
#contents {
width: 538px;
}
.area-write {
position: relative;
width: 538px;
}
.area-write img {
cursor: pointer;
position: absolute;
width: 22.2px;
height: 18.7px;
bottom: 15px;
right: 17px;
}
.background-header {
position: fixed;
z-index: -1;
top: 0px;
width: 100%;
height: 428px;
background-color: #339af0;
}
.background-body {
position: fixed;
z-index: -1;
top: 428px;
height: 100%;
width: 100%;
background-color: #dee2e6;
}
.header {
margin-top: 50px;
}
.header h2 {
/*font-family: 'Noto Sans KR', sans-serif;*/
height: 33px;
font-size: 42px;
font-weight: 500;
font-stretch: normal;
font-style: normal;
line-height: 0.79;
letter-spacing: -0.5px;
text-align: center;
color: #ffffff;
}
.header p {
margin: 40px auto;
width: 217px;
height: 48px;
font-family: 'Noto Sans KR', sans-serif;
font-size: 16px;
font-weight: 500;
font-stretch: normal;
font-style: normal;
line-height: 1.5;
letter-spacing: -1.12px;
text-align: center;
color: #ffffff;
}
textarea.field {
width: 502px !important;
height: 146px;
border-radius: 5px;
background-color: #ffffff;
border: none;
padding: 18px;
resize: none;
}
textarea.field::placeholder {
width: 216px;
height: 16px;
font-family: 'Noto Sans KR', sans-serif;
font-size: 16px;
font-weight: normal;
font-stretch: normal;
font-style: normal;
line-height: 1;
letter-spacing: -0.96px;
text-align: left;
color: #868e96;
}
.card {
width: 538px;
border-radius: 5px;
background-color: #ffffff;
margin-bottom: 12px;
}
.card .metadata {
position: relative;
display: flex;
font-family: 'Spoqa Han Sans';
font-size: 11px;
font-weight: normal;
font-stretch: normal;
font-style: normal;
line-height: 1;
letter-spacing: -0.77px;
text-align: left;
color: #adb5bd;
height: 14px;
padding: 10px 23px;
}
.card .metadata .date {
}
.card .metadata .username {
margin-left: 20px;
}
.contents {
padding: 0px 23px;
word-wrap: break-word;
word-break: break-all;
}
.contents div.edit {
display: none;
}
.contents textarea.te-edit {
border-right: none;
border-top: none;
border-left: none;
resize: none;
border-bottom: 1px solid #212529;
width: 100%;
font-family: 'Spoqa Han Sans';
}
.footer {
position: relative;
height: 40px;
}
.footer img.icon-start-edit {
cursor: pointer;
position: absolute;
bottom: 14px;
right: 55px;
width: 18px;
height: 18px;
}
.footer img.icon-end-edit {
cursor: pointer;
position: absolute;
display: none;
bottom: 14px;
right: 55px;
width: 20px;
height: 15px;
}
.footer img.icon-delete {
cursor: pointer;
position: absolute;
bottom: 12px;
right: 19px;
width: 14px;
height: 18px;
}
#cards-box {
margin-top: 12px;
}
</style>
<script>
// 사용자가 내용을 올바르게 입력하였는지 확인합니다.
function isValidContents(contents) {
if (contents == '') {
alert('내용을 입력해주세요');
return false;
}
if (contents.trim().length > 140) {
alert('공백 포함 140자 이하로 입력해주세요');
return false;
}
return true;
}
// 익명의 username을 만듭니다.
function genRandomName(length) {
let result = '';
let characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let charactersLength = characters.length;
for (let i = 0; i < length; i++) {
let number = Math.random() * charactersLength;
let index = Math.floor(number);
result += characters.charAt(index);
}
return result;
}
// 수정 버튼을 눌렀을 때, 기존 작성 내용을 textarea 에 전달합니다.
// 숨길 버튼을 숨기고, 나타낼 버튼을 나타냅니다.
function editPost(id) {
showEdits(id);
let contents = $(`#${id}-contents`).text().trim();
$(`#${id}-textarea`).val(contents);
}
function showEdits(id) {
$(`#${id}-editarea`).show();
$(`#${id}-submit`).show();
$(`#${id}-delete`).show();
$(`#${id}-contents`).hide();
$(`#${id}-edit`).hide();
}
$(document).ready(function () {
// HTML 문서를 로드할 때마다 실행합니다.
getMessages();
})
// 메모를 불러와서 보여줍니다.
function getMessages() {
// 1. 기존 메모 내용을 지웁니다.
$('#cards-box').empty();
// 2. 메모 목록을 불러와서 HTML로 붙입니다.
$.ajax({
type: 'GET',
url: '/api/memos',
success: function (response) {
for (let i = 0; i < response.length; i++) {
let message = response[i];
let id = message['id'];
let username = message['username'];
let contents = message['contents'];
let modifiedAt = message['modifiedAt'];
addHTML(id, username, contents, modifiedAt);
}
}
});
}
// 메모 하나를 HTML로 만들어서 body 태그 내 원하는 곳에 붙입니다.
function addHTML(id, username, contents, modifiedAt) {
// 1. HTML 태그를 만듭니다.
let tempHtml = `<div class="card">
<!-- date/username 영역 -->
<div class="metadata">
<div class="date">
${modifiedAt}
</div>
<div id="${id}-username" class="username">
${username}
</div>
</div>
<!-- contents 조회/수정 영역-->
<div class="contents">
<div id="${id}-contents" class="text">
${contents}
</div>
<div id="${id}-editarea" class="edit">
<textarea id="${id}-textarea" class="te-edit" name="" id="" cols="30" rows="5"></textarea>
</div>
</div>
<!-- 버튼 영역-->
<div class="footer">
<img id="${id}-edit" class="icon-start-edit" src="images/edit.png" alt="" onclick="editPost('${id}')">
<img id="${id}-delete" class="icon-delete" src="images/delete.png" alt="" onclick="deleteOne('${id}')">
<img id="${id}-submit" class="icon-end-edit" src="images/done.png" alt="" onclick="submitEdit('${id}')">
</div>
</div>`;
// 2. #cards-box 에 HTML을 붙인다.
$('#cards-box').append(tempHtml);
}
// 메모를 생성합니다.
function writePost() {
// 1. 작성한 메모를 불러옵니다.
let contents = $('#contents').val();
// 2. 작성한 메모가 올바른지 isValidContents 함수를 통해 확인합니다.
if (isValidContents(contents) == false) {
return;
}
// 3. genRandomName 함수를 통해 익명의 username을 만듭니다.
let username = genRandomName(10);
// 4. 전달할 data JSON으로 만듭니다.
let data = {'username': username, 'contents': contents};
// 5. POST /api/memos 에 data를 전달합니다.
$.ajax({
type: "POST",
url: "/api/memos",
contentType: "application/json",
data: JSON.stringify(data),
success: function (response) {
alert('메시지가 성공적으로 작성되었습니다.');
window.location.reload();
}
});
}
// 메모를 수정합니다.
function submitEdit(id) {
// 1. 작성 대상 메모의 username과 contents 를 확인합니다.
let username = $(`#${id}-username`).text().trim();
let contents = $(`#${id}-textarea`).val().trim();
// 2. 작성한 메모가 올바른지 isValidContents 함수를 통해 확인합니다.
if (isValidContents(contents) == false) {
return;
}
// 3. 전달할 data JSON으로 만듭니다.
let data = {'username': username, 'contents': contents};
// 4. PUT /api/memos/{id} 에 data를 전달합니다.
$.ajax({
type: "PUT",
url: `/api/memos/${id}`,
contentType: "application/json",
data: JSON.stringify(data),
success: function (response) {
alert('메시지 변경에 성공하였습니다.');
window.location.reload();
}
});
}
// 메모를 삭제합니다.
function deleteOne(id) {
// 1. DELETE /api/memos/{id} 에 요청해서 메모를 삭제합니다.
$.ajax({
type: "DELETE",
url: `/api/memos/${id}`,
success: function (response) {
alert('메시지 삭제에 성공하였습니다.');
window.location.reload();
}
})
}
</script>
</head>
<body>
<div class="background-header">
</div>
<div class="background-body">
</div>
<div class="wrap">
<div class="header">
<h2>Memo</h2>
<p>
공유하고 싶은 소식을 입력해주세요.
</p>
</div>
<div class="area-write">
<textarea class="field" placeholder="공유하고 싶은 소식을 입력해주세요" name="contents" id="contents" cols="30"
rows="10"></textarea>
<!-- <button class="btn btn-danger" onclick="writePost()">작성하기</button>-->
<img src="images/send.png" alt="" onclick="writePost()">
</div>
<div id="cards-box" class="area-read">
<div class="card">
<!-- date/username 영역 -->
<div class="metadata">
<div class="date">
October 10, 2020
</div>
<div class="username">
anonymous
</div>
</div>
<!-- contents 조회/수정 영역-->
<div class="contents">
</div>
<!-- 버튼 영역-->
<div class="footer">
<img id="1-edit" class="icon-start-edit" src="images/edit.png" alt="" onclick="editPost('1')">
<img id="1-delete" class="icon-delete" src="images/delete.png" alt="" onclick="deleteOne('1')">
<img id="1-submit" class="icon-end-edit" src="images/done.png" alt="" onclick="submitEdit('1')">
</div>
</div>
</div>
</div>
</body>
</html>
2. application.yml
- springboot를 실행할 때 기본적으로 필요한 요소를 적음
- mysql 사용 시 spring : datasource, jpa 설정은 무조건 들어가야 mysql 실행 가능
server:
port: 4567(자신이 4567으로 설정했다면 localhost:4567으로 들어가야함)
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/자신이 연결한 데이터베이스 이름 넣기?allowPublicKeyRetrieval=true
username: 자신이 설정한 아이디
password: 자신이 설정한 비밀번호
jpa:
database: mysql
hibernate:
ddl-auto: create
naming:
physical-strategy: org.hibernate.boot.model.naming.PhysicalNamingStrategyStandardImpl
show-sql: true
open-in-view: true
3. MemoController.java
- @RequiredArgsConstrutor : private final키워드의 생성자를 사용할 수 있게 합니다.(의존성 주입)
- @RestController : 데이터를 리턴
- @RequsetMapping : 모든 매핑이 /api로 이루어진 controller를 보여줌
// http://localhost:8080/api/**로 시작하는 컨트롤러라는 이야기입니다.
- http method : get, post, put, delete방식을 모두 구현했습니다.
package com.pjh.memotest.web;
import com.pjh.memotest.entity.Memo;
import com.pjh.memotest.service.MemoService;
import com.pjh.memotest.web.dto.MemoDto;
import lombok.RequiredArgsConstructor;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RequiredArgsConstructor
@RequestMapping("/api")
@RestController
public class MemoController {
private final MemoService memoService;
@GetMapping("/memos")
public List<Memo> getAllMemos() {
return memoService.메모조회();
}
@PostMapping("/memos")
public Memo createMemo(@RequestBody MemoDto memoDto) {
Memo memo = memoService.메모생성(memoDto.toEntity());
return memo;
}
@PutMapping("/memos/{id}")
public Long updateMemo(@PathVariable Long id, @RequestBody MemoDto memoDto) {
// 해당 메모가 DB에 존재하는지 확인
Memo updateMyMemo = memoService.메모수정(id, memoDto.getContents());
return updateMyMemo.getId();
}
@DeleteMapping("/memos/{id}")
public Long deleteMemo(@PathVariable Long id) {
memoService.메모삭제(id);
return id;
}
}
4. Memo.java
- 해당 파일은 db에 들어가는 entity부분과 연결되어 있는 파일입니다.
package com.pjh.memotest.entity;
import jakarta.persistence.Entity;
import jakarta.persistence.GeneratedValue;
import jakarta.persistence.GenerationType;
import jakarta.persistence.Id;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
@Builder
@NoArgsConstructor
@AllArgsConstructor
@Data
@Entity
public class Memo {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String username;
private String contents;
public Memo(String username, String contents){
this.username = username;
this.contents = contents;
}
}
5. MemoDto.java
- index에서 contents이 입력되면 인자값을 받아 처리하기 위해 만들어진 dto입니다.
- builder().build()를 사용하기 위해선 Memo.java에 @Build생성 후 사용가능합니다.
- @Builder는 컴파일할때 원래 순서대로 html파일의 들어가는 순서가 username, contents라면
username, contents 순으로 들어가야 하지만 순서를 뒤바꿔도 상관없이 사용 가능합니다.
package com.pjh.memotest.web.dto;
import com.pjh.memotest.entity.Memo;
import lombok.Data;
@Data
public class MemoDto {
private String username;
private String contents;
public Memo toEntity(){
return Memo.builder()
.username(username)
.contents(contents)
.build();
}
}
6. MemoService.java
- @Service 비즈니스 로직을 구현을 위해 생성하는 service 어노테이션입니다.
- 메모생성, 메모조회, 메모삭제, 메모수정등의 비지니스 로직 구현을 위해 만들어졌습니다.
package com.pjh.memotest.service;
import com.pjh.memotest.entity.Memo;
import com.pjh.memotest.entity.MemoRepository;
import com.pjh.memotest.web.dto.MemoDto;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Service;
import java.time.LocalDateTime;
import java.util.ArrayList;
import java.util.List;
@RequiredArgsConstructor
@Service
public class MemoService {
private final MemoRepository memoRepository;
public List<Memo> 메모조회() {
return memoRepository.findAll();
}
public Memo 메모생성(Memo memo) {
Memo myMemo = new Memo();
myMemo.setUsername(memo.getUsername());
myMemo.setContents(memo.getContents());
memoRepository.save(myMemo);
return myMemo;
}
public Memo 메모수정(long id, String contents) {
Memo myMemo = memoRepository.findById(id).orElse(null);
if (myMemo != null) {
myMemo.setContents(contents);
return memoRepository.save(myMemo);
}
return null;
}
public void 메모삭제(long id) {
memoRepository.deleteById(id);
}
}
7. MemoRepository
- DB와 직접 맞닿아 있는 인터페이스입니다.
- DB에 처리할 SQL문을 직접 사용할 수 있고 extends 하여 JpaRepository의 crud형태의 기본적인 연산이 지원됩니다.
package com.pjh.memotest.entity;
import org.springframework.data.jpa.repository.JpaRepository;
import java.util.List;
public interface MemoRepository extends JpaRepository<Memo, Long> {
}
'Springboot' 카테고리의 다른 글
| 스프링 유저 프로필 사진 (5) | 2023.11.09 |
|---|---|
| 스프링 이미지 업로드(2) (0) | 2023.11.07 |
| 스프링 이미지 업로드(1) (1) | 2023.10.30 |
| 스프링 회원 수정 (1) | 2023.10.23 |
| 스프링 회원가입(2) (1) | 2023.10.23 |